Munchmallows For Tea: Remix
Inspired by a vintage ad for Munchmallows! This project was self-guided and purely for the joy of it.
I remixed the original ad design and built an animation inspired by it from concept to completion including writing a short narrative, storyboards, character design, illustration, typography design, animation, and finishing with original music composition and sound design.
See Below for Process Breakdown

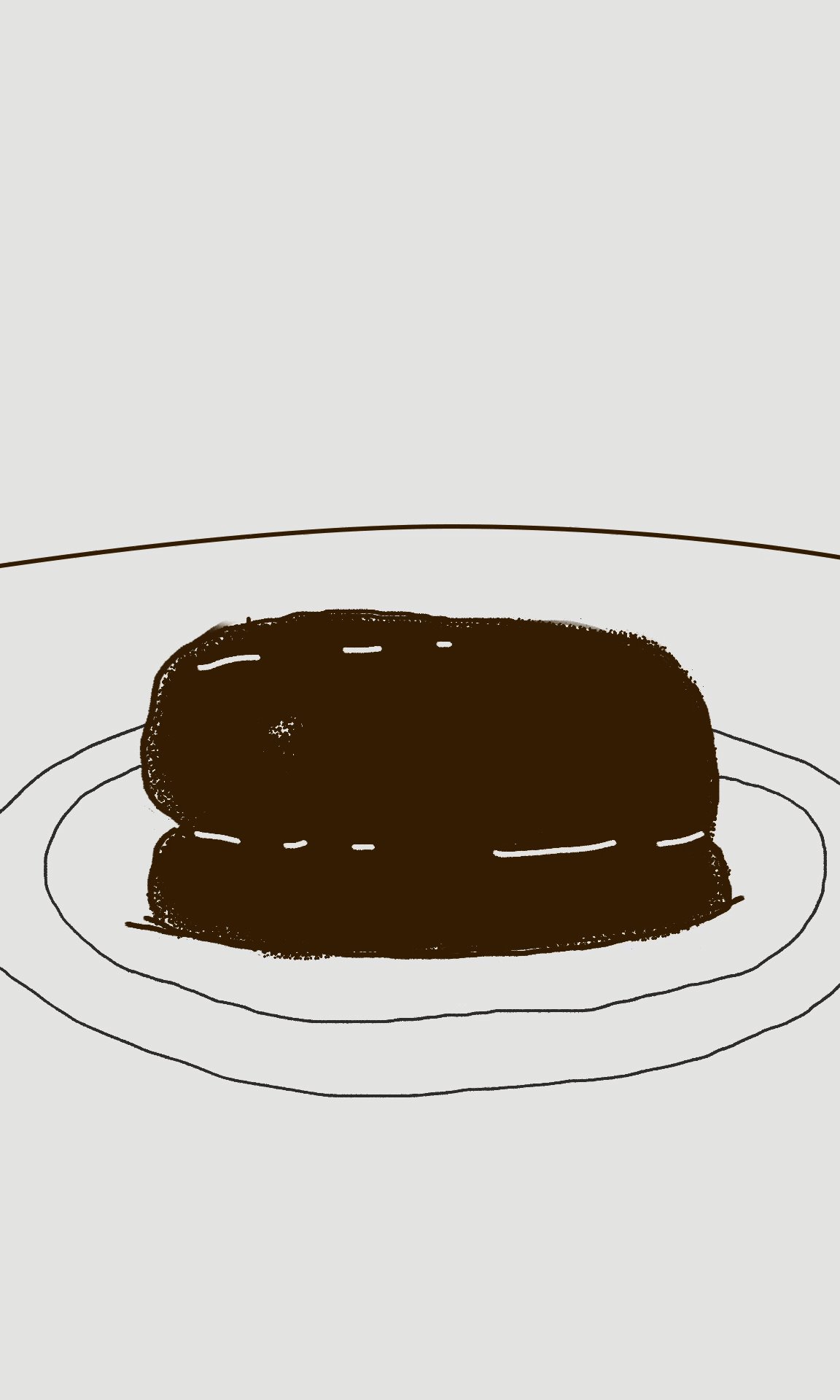
original ad
Approach
When I saw this vintage Munchmallows ad on a friend’s Pinterest board, I instantly wanted to play with perspective and proportion, feature the cross-section view, and emphasize the "For Tea" aspect that wasn't illustrated in the original artwork.
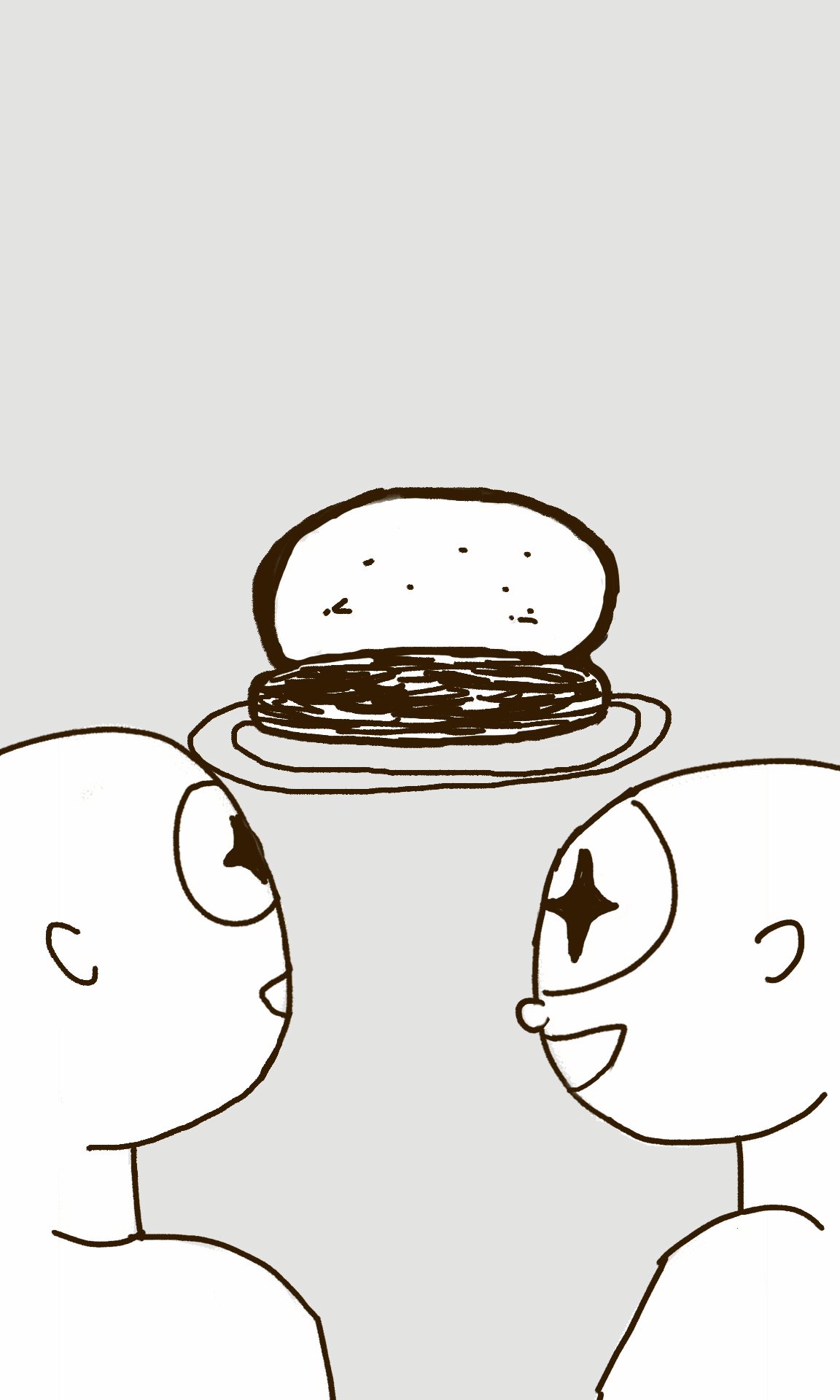
The kids are looking at it with such eye-popping awe that it was easy to imagine the treat as larger than life.. maybe because a giant marshmallow is also my fantasy, lol.
Highlights include shooting a visual reference for the spin, frame by frame animation for the spin and tea, and finishing with original music and sound design.
Also, Munchmallows are alive and well, they're Serbian and made by Jaffa Crvenka.. would love to try one!
Preproduction
Brief
Macdonalds of Glasgow just created a new recipe of Munchmallows specifically to pair with tea. The biscuit is crispy, crunchy, and better than ever at holding up to a fierce dunking. Animation run time between 10-15 seconds to get to the point fast!
Synopsis
Two hungry siblings are on the lookout for a snack. After getting a boost up to the table, they lay eyes on a lone Munchmallow. But you can’t enjoy a Munchmallow without a spot of tea!
Tidal wave incoming, our little captains charter a teacup and sail the seas just to get a hunk of a larger-than-life Munchmallow.
Storyboards
I used a production-oriented approach to laying out the storyboards. They are a bit rough but show enough to get the idea across while still working quickly.





Animation Process
Animatic
Timing the storyboards is a crucial step before beginning animation. Feeling out the rhythm in this stage lays the groundwork for more detailed timing and motion.

Animation Reference
To make sure the turn animated smoothly, I shot a reference video using a sliced cookie and rotated it on a lazy susan. I time-remapped the footage to get the acceleration and deceleration timing correct and then manually adjusted shape layers for the Munchmallow frame by frame to match the angles of the cross-section.

Frame by Frame Tea Animation
To get the exaggerated fluid effect I was after, frame by frame animation was the way to go for the tea tidal wave spilling out of the mugs. It took a bit of fine-tuning but it was worth the extra time spent. I was so eager for this part, I began motion tests and animating before the design phase was complete. This also gave me more time to mull over colors and character design.

Design
Illustration & Color Palette
I wanted to bring the characters into present day balanced with a 90s-inspired style and a playful adventurous vibe. This project had me feeling nostalgic for my childhood and I drew a lot of inspiration from the 90s era.
Referencing Munchmallow’s current website and branding, solid red is still the primary color and deep blue is very prominent too. I experimented with different shades of brown and crunchy textures to help the cartoon Munchmallow look as tasty as possible!
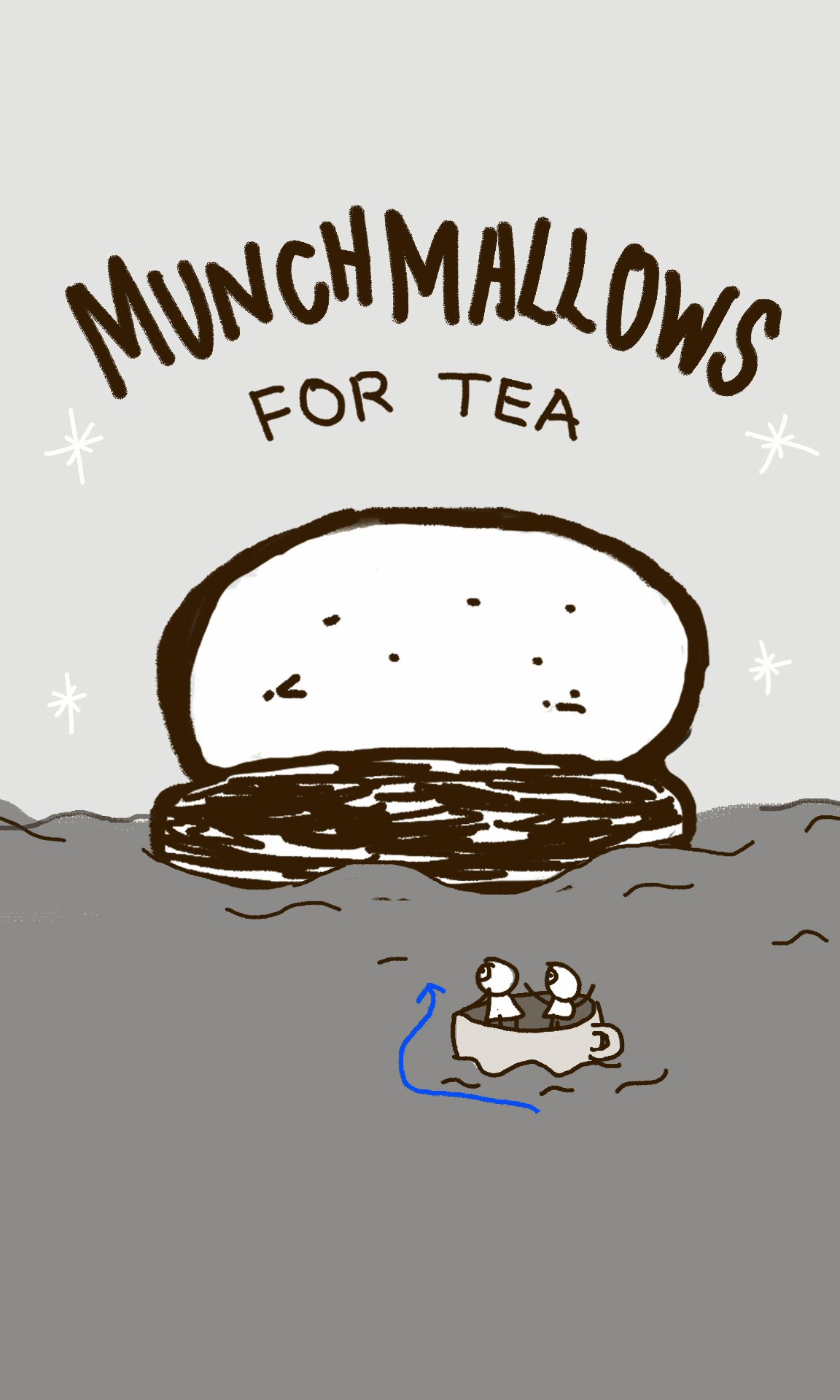
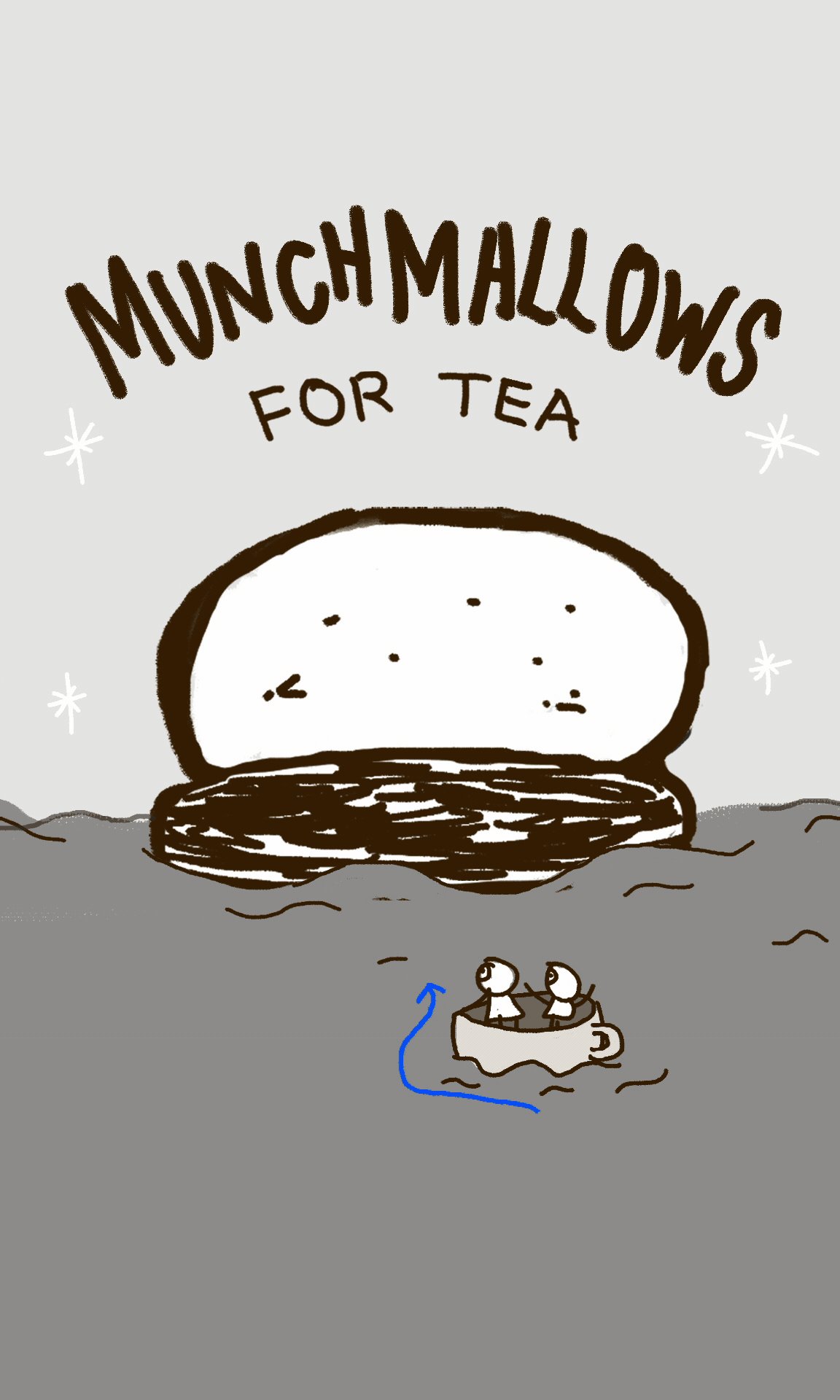
The featured Red/Pink/Purple/Blue palette is inspired by the Munchmallows branding from both the past+present with a bold and bright twist.
The characters’ hat and hair clip nod to the red and blue of the brand while their clothing leans more toward a blend of purples for a softer effect, also merging past and present.


Typography Design
The Munchmallows typography was inspired by graffiti “bubble letters” that I loved doodling as a kid. I drew some letterforms, then vectorized and added highlights to give it an inflated look to mimic a fluffy marshmallow feel.
“For Tea” uses a 90s-inspired serif font, Antipoda Variable Condensed Bold.

Sound Design & Original Music Composition
I listen to a lot of lofi house music while working and it happens to line up nicely with how I like to time animation. The sound needed to follow the narrative too and I was excited to create some original music to help drive the storyline. When the animation is locked, it’s time to take it into Ableton Live!
The intro begins with airy heavenly chords layered with drum hits and sound effects to accent the character expressions, with a sprinkle of chimes for a magical feel. The animation still follows the tempo before the music comes in, alluding to the timing of the drop. Key parts of the animation hit on the beat and it really kicks into gear when the camera turns and starts moving toward the Munchmallow. Stereo panning was key to emphasize the sense of motion through the turn.
As we move toward the Munchmallow, the beat, bass, and synths drop in to signify that the adventure has begun! The animation is carried through by instrumental sound effects meshing with the song style and rhythm. The typography reveal also receives the magical chimes treatment.
Designing the splash reacting to the Munchmallow jumping and dunking was especially challenging, I wanted it to sound massive and bouyant but not intimidating or imposing. It took a lot of experimenting with layering, EQ, pitching, and reverb to get it to feel characterized with the right tone.
Mix and master is an important part of the process so all frequencies sit balanced like a pocket in the available stereospace.